첫번째 프로젝트를 진행할때.. html5up사이트를 이용해 간단한 HTML, CSS를 참조했다.
4. html5up을 이용하여 HTML템플릿 적용하기
어느정도 형태가 갖춰진 HTML, CSS를 수정하고 커스터마이징은 여러번 해봤지만, 밑바닥부터 HTML과 CSS를 만들어 사용해본적은 없다. 그래서 어느정도 구성된 HTML템플릿을 다운받아 입맛에 맞게 커
leonjk3.tistory.com
하지만 이번 프로젝트는 프론트딴을 Vue.js로 구성할 것이기 때문에 vuetify라는 사이트를 이용해 보자.
Vuetify — A Vue Component Framework
Vuetify is a no design skills required Open Source UI Component Framework for Vue. It provides you with all of the t...
vuetifyjs.com
사용법 참고 : https://jigeumblog.tistory.com/81
Vue] Vuetify 설치, 적용하기
Vuetify란? Vuetify란 구글의 material design을 사용할 수 있게 만든 Vue.js를 위한 UI 프레임워크입니다. Vuetify는 사용자가 원하는 컴포넌트를 사용할 수 있도록 다양하고 유용한 라이브러리를 제공합니
jigeumblog.tistory.com
1. vue add vuetify명령어를 통해 설치한다.

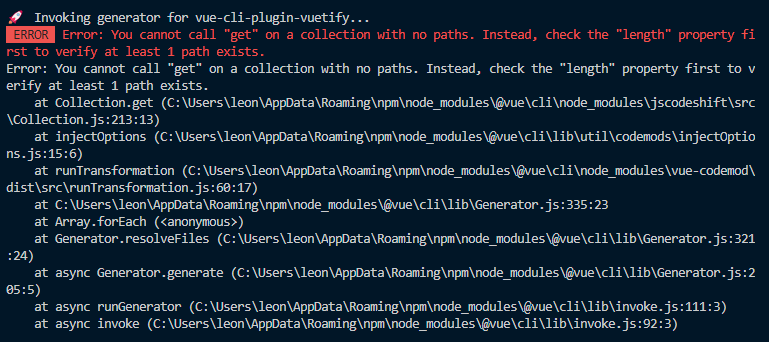
Vue2의 Vue CLI가 추천되기는 하지만,, 나는 Vue3이기때문에,, 가 아니라 그냥 recommend로 한번 해보자.

에러난다 3으로 다시 설치..

2. main.js파일을 확인한다.

3. Vue를 재기동하여 메인화면을 확인한다.

이제 vuetify를 설치 완료했다. 밥먹고와서.. components의 사용법을 알아보자
4. 예제
아래 사이트에 접속한다.
https://vuetifyjs.com/en/getting-started/installation/#installation
Get started with Vuetify 3 — Vuetify
Details for v3 release - faq, changes, and upgrading.
vuetifyjs.com
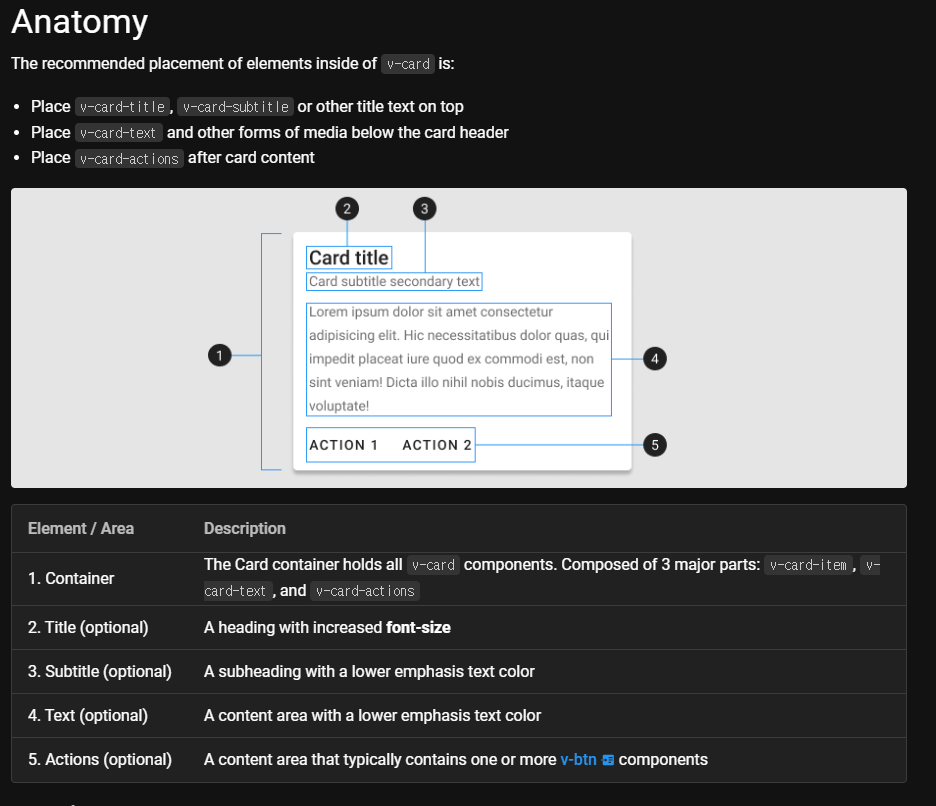
좌측메뉴에 Components를 클릭한다. 나는 Cards Components를 예시로 사용해보겠다.

사용법이 쭉~ 리스트형식으로 적혀있다.

이런식으로 해당 태그에 대해 자세히 설명해준다.

성공! 이제 다양한 화면을 만들어보자..

'프로젝트' 카테고리의 다른 글
| 8. 네이버 지도 API사용 (0) | 2023.10.26 |
|---|---|
| 7. vue.js에서 bootstrap사용하기 (0) | 2023.10.25 |
| 5. mariadDB 연동 및 myBatis 연동 (0) | 2023.10.23 |
| 4. Vue.js 프로젝트 생성 후 Spring Boot와 연동하기 (1) | 2023.10.23 |
| 3. Spring Boot 프로젝트 생성 (0) | 2023.10.23 |