bootstrap을 통해서 간단한 상위 메뉴를 만들었다.

네이버에서 제공하는 지도 API를 사이트에 적용해보자.
아래 페이지로 이동한다.
https://console.ncloud.com/naver-service/application

우선은 특별한 기능을 사용하기보다는 API를 연동해놓고 추후에 활용할 예정.
이전까지만해도 API를 관리하는 서비스가 따로 있었던거 같은데, 이제는 NCLOUD에서 같이 관리한다고 한다.
신청하는법은 매우 간단하다. 파란색 버튼 Application등록 버튼을 클릭한다.
다양한 서비스에대한 설명/요금 및 개발가이드가 나타난다. Web Dynamic Map을 클릭한다.

선택시 아래에 나타나는 서비스환경을 등록한다.
나는 로컬WAS에서만 사용할것이기 때문에 http://localhost:8080/을 입력했다.

등록이 완료가 되면, 아래와같이 키값이 출력되는데, Client ID 값을 복사해둔다

이제 거의다 끝났다. Vue딴에서 아래와 같이 작성한다.
<template>
<div>
<div id="leonMap"></div>
<div id="pigMap"></div>
</div>
</template>
<script>
export default {
mounted() {
// 네이버 지도 API 로드
const script = document.createElement("script");
script.src = "https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=[복사해둔 Client ID]";
script.async = true;
script.defer = true;
document.head.appendChild(script);
script.onload = () => {
// 네이버 지도 생성
new window.naver.maps.Map("leonMap", {
center: new window.naver.maps.LatLng(37.4679334, 127.1414899),
zoom: 15,
});
new window.naver.maps.Map("pigMap", {
center: new window.naver.maps.LatLng(37.4309663, 126.882066),
zoom: 15,
});
};
}
};
</script>
<style lang="scss" scoped>
#leonMap, #pigMap{
border:1px solid black;
float:left;
width:710px;
height:710px;
}
</style>간단히 설명하자면, 지도를 그릴 div태그를 template단에 그려두고, script단에서 네이버 지도 API를 불러온다.
그 뒤에 타겟맵을 미리 그려둔 div로 Mapping해주면 끝!
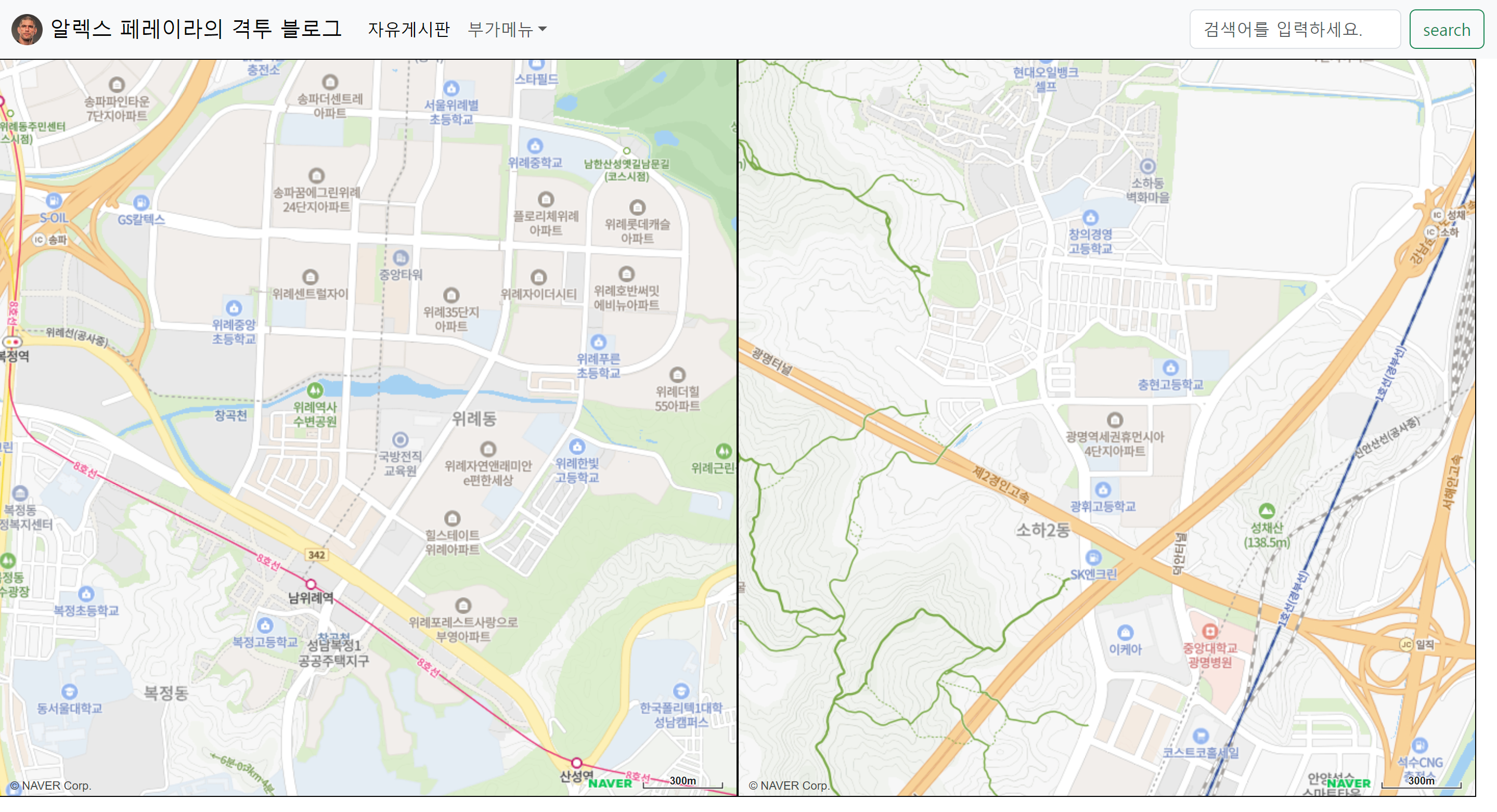
결과는 아래와 같다. 우리집과 뚱땡이집 주변을 화면에 표시해봤다. 일단 테스트는 여기까지하고 추후에 네이버지도 API를 이용해 다양한기능을 추가 할 예정이다.

참고하지는 않았지만, Vue에서의 Naver지도 API에 관련된 문서가 있어 첨부
https://shin-jaeheon.github.io/vue-naver-maps/#/
vue-naver-maps - NAVER Maps component for vue.js
shin-jaeheon.github.io
'프로젝트' 카테고리의 다른 글
| 10. 회원가입 / 로그인기능 만들기(2) (0) | 2023.10.27 |
|---|---|
| 9. 회원가입 / 로그인기능 만들기(1) (0) | 2023.10.26 |
| 7. vue.js에서 bootstrap사용하기 (0) | 2023.10.25 |
| 6. vuetify를 사용하여 포탈 꾸미기 (0) | 2023.10.25 |
| 5. mariadDB 연동 및 myBatis 연동 (0) | 2023.10.23 |