저번글은 vuetify를 사용해 포탈을 꾸미려고 했지만.. 생각보다 vuetify가 쓰기가 힘들다.
일단 태그명이 전부 바뀌고 새로운 플러그인들이 많아지면서 소스가 지저분해지는 탓에 관리가 힘들어 졌다...
하지만 이전글은 삭제하지 않고 남겨두려 한다.
이번글은 Vue를 시작하기 위한 더 좋은 방법을 찾아 해당방식으로 진행하려 한다.
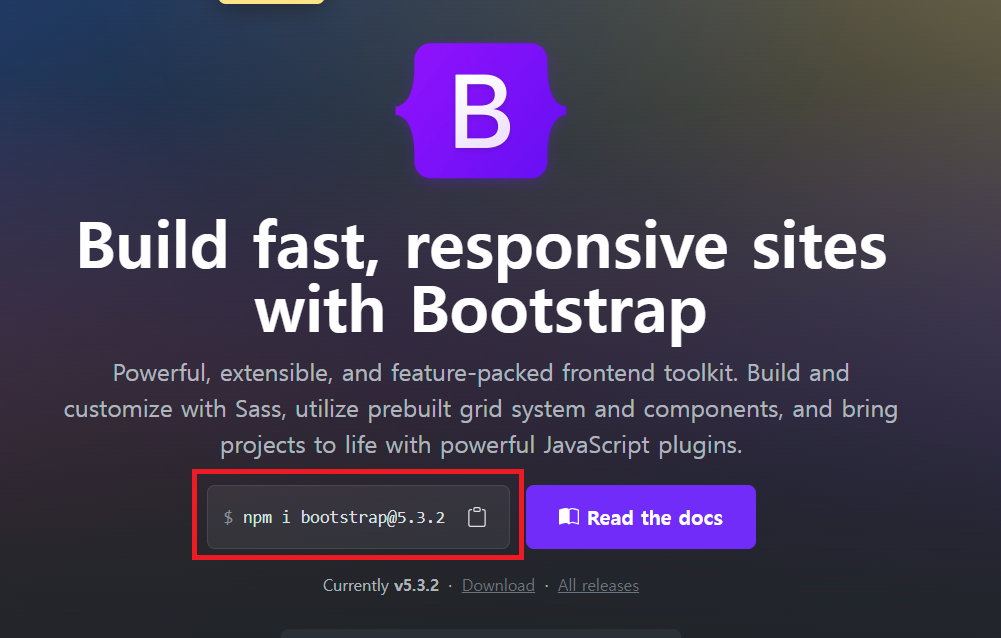
1.일단 bootstrap공식 홈페이지에 들어간다.
Bootstrap
Powerful, extensible, and feature-packed frontend toolkit. Build and customize with Sass, utilize prebuilt grid system and components, and bring projects to life with powerful JavaScript plugins.
getbootstrap.com
나는 npm이 설치되어 있으므로 해당 명령어를 복사한다.

설치완료

2. main.js에서 bootstrap을 import한다.
import { createApp } from 'vue'
import App from './App.vue'
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
createApp(App).mount('#app')
3. App.vue파일에서 테스트해본다.
<template>
<div>
<button type="button" class="btn btn-primary">Primary</button>
</div>
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>4.성공!

bootstrap에서 제공하는 템플릿은 아래에서 확인하면 된다.
https://getbootstrap.com/docs/5.2/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
vuetify니.. vue.js 공식홈페이지니 그냥 bootstrap이 제일 간편하다...
'프로젝트' 카테고리의 다른 글
| 9. 회원가입 / 로그인기능 만들기(1) (0) | 2023.10.26 |
|---|---|
| 8. 네이버 지도 API사용 (0) | 2023.10.26 |
| 6. vuetify를 사용하여 포탈 꾸미기 (0) | 2023.10.25 |
| 5. mariadDB 연동 및 myBatis 연동 (0) | 2023.10.23 |
| 4. Vue.js 프로젝트 생성 후 Spring Boot와 연동하기 (1) | 2023.10.23 |