Vue.js 프로젝트의 생성은 매우 간단하다.
Vue.js에서 제공하는 Vue CLI를 이용하면 자동으로 해주기 때문이다!!
1.VSC에서 Vue.js 프로젝트를 생성하기 위한 경로로 이동한다.
나의 경우엔 D:\project
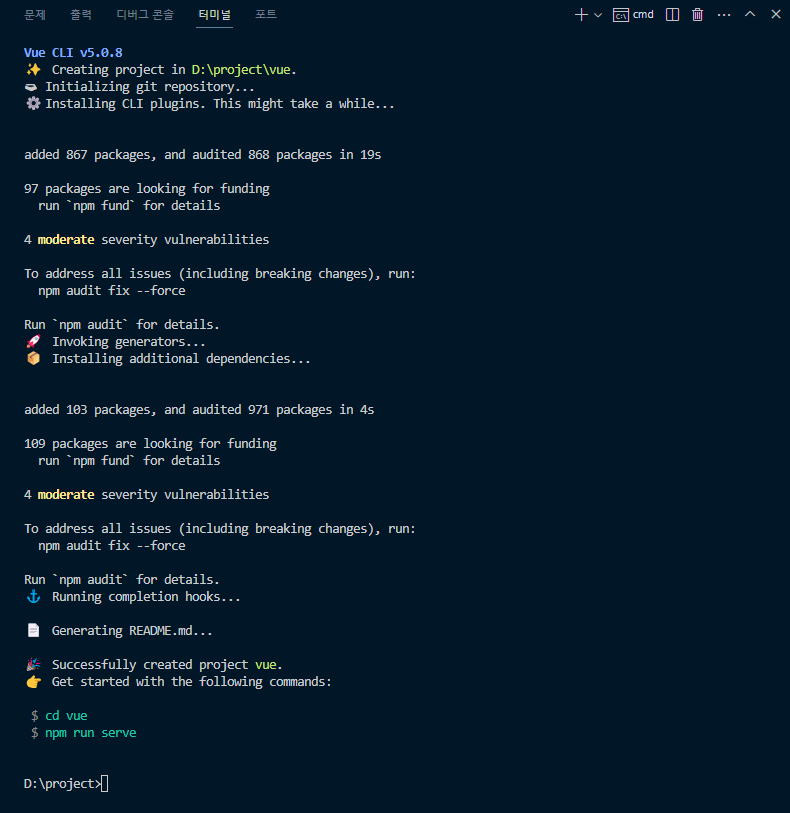
2.Vue Create [프로젝트명]을 입력하여 Vue 프로젝트를 생성한다.

여기서 Vue.js가 설명하는
- cd vue
- npm run serve
를 통해 Vue.js를 실행해 볼 수 있겠지만, 나는 Spring Boot와 연동을 해주어야 하기 때문에 다음작업을 거친다.
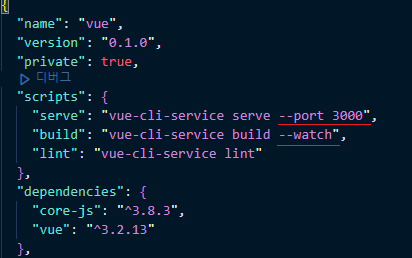
3.Vue.js 프로젝트의 package.json 파일을 수정한다.

"serve": "vue-cli-service serve --port 3000", //기본포트인 8080이 Spring Boot와 겹치니 3030으로 변경
"build": "vue-cli-service build --watch" //코드 변경시 자동 재빌드 옵션,4.Vue.js 프로젝트의 vue.config.js 파일을 아래와 같이 수정한다.
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//빌드 파일 타겟경로
outputDir: "../project/src/main/resources/static",
// npm run server 개발 진행시 포트가 다르기 때문에 프록시 설정해줘야 함
// target : 백엔드 port가 들어감
// changeOrigin -> true로 해야 cros 문제 해결할 수 있음
devServer: {
proxy:{
'/': {
target: "http://localhost:8080",
changeOrigin: true,
}
}
}
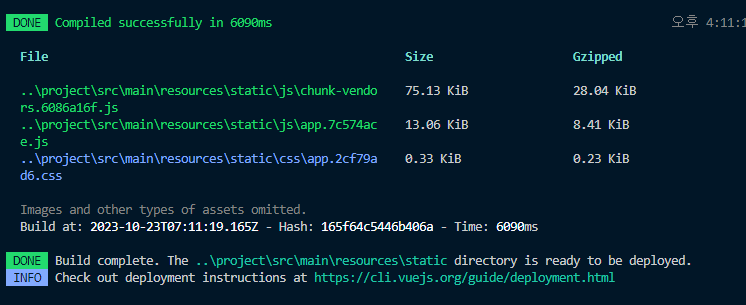
})5.npm run build 명령어를 통해 Vue 프로젝트를 빌드한다.
빌드 성공

[빌드 전]

[빌드 후]

6.IntelliJ에서 Spring Boot 어플리케이션을 재시동 한다.

7.localhost:8080에 접속해 다음과 같은 화면의 변경을 확인한다.
[Vue 연동 전]

[Vue 연동 후]

'프로젝트' 카테고리의 다른 글
| 6. vuetify를 사용하여 포탈 꾸미기 (0) | 2023.10.25 |
|---|---|
| 5. mariadDB 연동 및 myBatis 연동 (0) | 2023.10.23 |
| 3. Spring Boot 프로젝트 생성 (0) | 2023.10.23 |
| 2. 프로젝트의 간단한 시작 (0) | 2023.10.23 |
| 1. 개인 프로젝트를 또 시작하며.. (0) | 2023.09.13 |