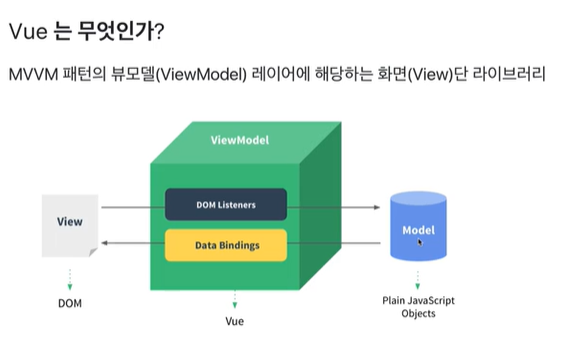
Vue란?

Reactivity(반응성)
HTML의 데이터 변화를 Vue라이브러리에서 감지해서 View를 자동으로그려주는것.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
console.log('할당', newValue);
div.innerHTML = newValue;
}
})
</script>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<script>
var div = document.querySelector('#app');
var viewModel = {};
(function(){
function init(){
Object.defineProperty(viewModel, 'str', {
// 속성에 접근했을 때의 동작을 정의
get: function(){
console.log('접근');
},
// 속성에 값을 할당했을 때의 동작을 정의
set: function(newValue){
console.log('할당', newValue);
render(newValue);
}
});
}
function render(newValue){
div.innerHTML = newValue;
}
init();
})();
</script>
</body>
</html>
인스턴스(Vue 객체)
Vue API를 사용하기 위해선 아래와같이 Vue객체를 선언한 뒤 사용해야 한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">{{ message }}</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var vm = new Vue({
//app id를 가진 태그에서 Vue를 사용하겠단 뜻. 무조건 명시되어있어야 한다.
el: '#app',
data : {
message : 'hi'
}
});
</script>
</body>
</html>
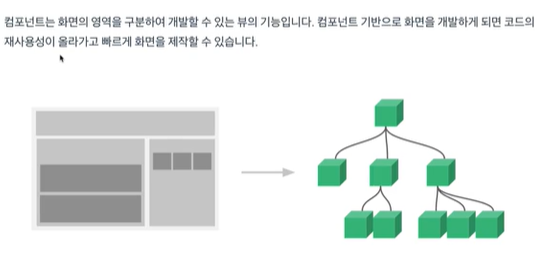
Vue 컴포넌트

Vue.component('컴포넌트 이름', 컴포넌트 내용)메소드를 아래와 같이 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
//전역 컴포넌트
// Vue.component('컴포넌트 이름', 컴포넌트 내용);
Vue.component('app-header', {
template: '<h1>Header</h1>'
});
Vue.component('app-content', {
template: '<div>Content입니다~</div>'
});
new Vue({
el: '#app',
//지역 컴포넌트
components: {
'app-footer': {
template: '<footer>Footer</footer>'
}
}
});
</script>
</html>
아래와같이 Root 컴포넌트의 아래에 입력된다.

'정리 > Vue.js' 카테고리의 다른 글
| Vue.js 라우터란? (0) | 2023.09.20 |
|---|---|
| Vue.js 컴포넌트 통신 / Vue.js 이벤트 emit (0) | 2023.09.19 |
| Vue.js 개발환경 파일 (0) | 2023.09.15 |
| Vue.js 새 프로젝트 생성하기 (1) | 2023.09.13 |
| Vue.js 설치 (0) | 2023.09.13 |