
vue를 설치해보자.
처음엔 react를 생각했지만 vue로 변경한 이유는 '쉽대서'
1. node.js 설치
https://leonjk3.tistory.com/77
node.js 설치하기
아래 사이트에 접속한다. https://nodejs.org/ko Node.js Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine. nodejs.org 왼쪽 버전을 설치한다. 나는 최신버전을 사용하면 두드러기가 나는 병이 있다. Ne
leonjk3.tistory.com
2. Visual Studio Code설치
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. npm을 통해 vue.js 설치
Vue.js 경로는 D:\leon\00.study\vue로 생성했다.
VSC에서 ctrl + shit + `를 입력해 콘솔을 띄운다.

npm install -g @vue/cli 명령어를 입력한다.

??

VSCode의 기본 터미널이 powershell로 설정되어 있기 때문이었다.

ctrl + shift + P을 입력하여 아래와 같이 검색한다.

Command Prompt를 선택하고, 터미널을 재기동한다.

성공

npm install -g @vue/cli 명령어를 입력한다.


4. VSC 부가기능 설치
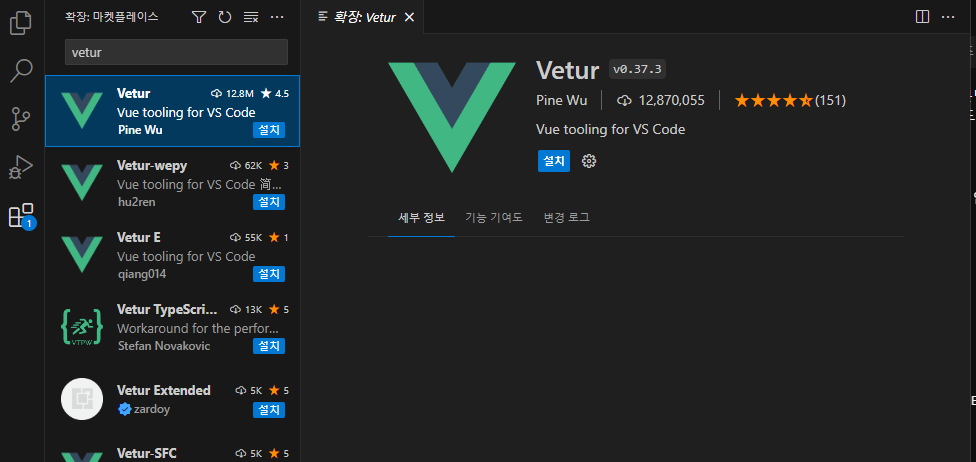
확장앱 메뉴에서 Vetur을 검색 후 설치한다.

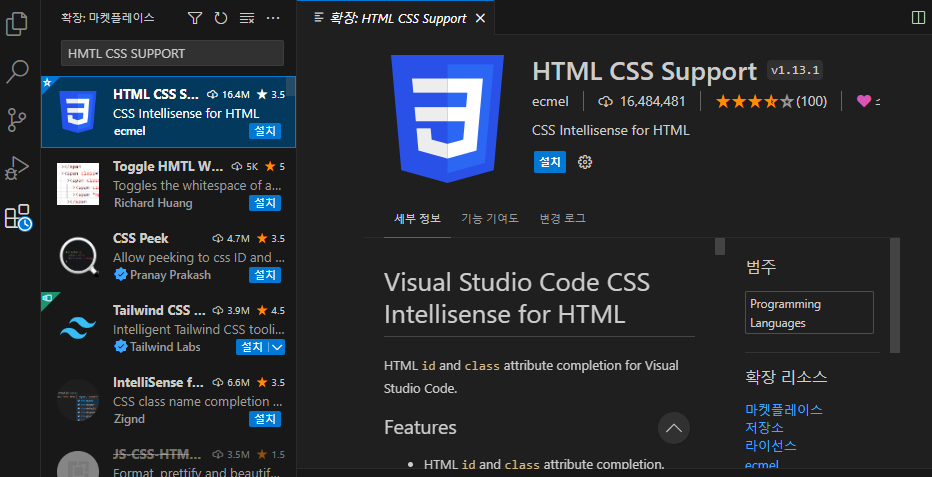
HMTL CSS SUPPORT를 설치한다.

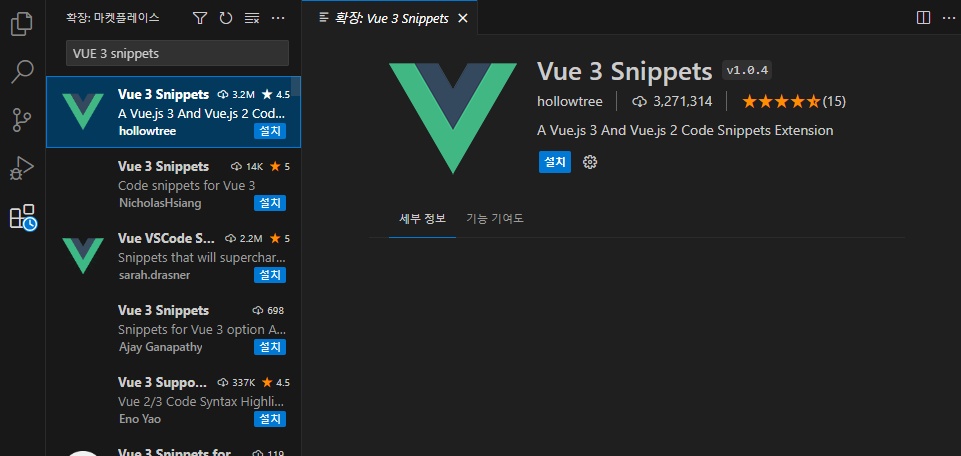
VUE 3 Snippets를 설치한다.


2023-09-18 추가

그새 Vue.js가 설치가 완료됐다. 끝!

'정리 > Vue.js' 카테고리의 다른 글
| Vue.js 라우터란? (0) | 2023.09.20 |
|---|---|
| Vue.js 컴포넌트 통신 / Vue.js 이벤트 emit (0) | 2023.09.19 |
| Vue.js란? / Vue.js 인스턴스 / Vue.js 컴포넌트 (0) | 2023.09.15 |
| Vue.js 개발환경 파일 (0) | 2023.09.15 |
| Vue.js 새 프로젝트 생성하기 (1) | 2023.09.13 |