뷰 라우터란?
뷰 라우터는 뷰 라이브러리를 이용하여 싱글 페이지 애플리케이션을 구현할 때 사용하는 라이브러리.
https://router.vuejs.org/guide/
Vue Router | The official Router for Vue.js
The official Router for Vue.js
router.vuejs.org
뷰 라우터 설치
프로젝트에 뷰 라우터를 설치하는 방법은 CDN 방식과 NPM 방식 2가지가 있음.
CDN 방식
NPM으로 프로젝트를 생성하지 않고 HTML 파일에서 라우터를 사용하려면 아래 CDN 링크를 추가.

<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>NPM 방식
Vue CLI로 프로젝트를 생성하거나 NPM 기반으로 프로젝트를 생성한다면 아래 명령어를 사용한다.
npm install vue-router@4TIP
- Vue 2 사용자 : 뷰 라우터 버전 3 사용
- Vue 3 사용자 : 뷰 라우터 버전 4 사용
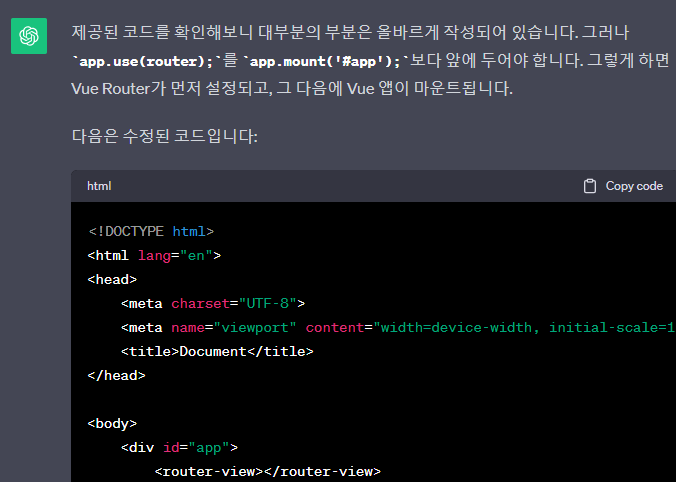
Vue.js 3버전에서의 라우팅 예제
chatGPT는 신이다..


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
<router-link to="/login">Login</router-link>
<router-link to="/main">Main</router-link>
</div>
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
<script>
const loginComponent = {
template: '<div>login</div>'
};
const mainComponent = {
template: '<div>home</div>'
};
const routes = [
{path:'/login', component:loginComponent},
{path:'/main', component:mainComponent}
]
var router = VueRouter.createRouter({
//이 설정은 서버쪽에도 셋팅을 해주어야만 한다.
//history: VueRouter.createWebHistory(),
history: VueRouter.createWebHashHistory(),
routes
});
var app = Vue.createApp();
//태그 mount보다 router use를 먼저하자.
app.use(router);
app.mount('#app');
</script>
</body>
</html>
진짜 chatGPT는 충격적이다..

'정리 > Vue.js' 카테고리의 다른 글
| Vue.js에서 ajax사용하기 / axios란? (0) | 2023.09.21 |
|---|---|
| Vue.js 2와 Vue.js3의 차이 (0) | 2023.09.21 |
| Vue.js 컴포넌트 통신 / Vue.js 이벤트 emit (0) | 2023.09.19 |
| Vue.js란? / Vue.js 인스턴스 / Vue.js 컴포넌트 (0) | 2023.09.15 |
| Vue.js 개발환경 파일 (0) | 2023.09.15 |