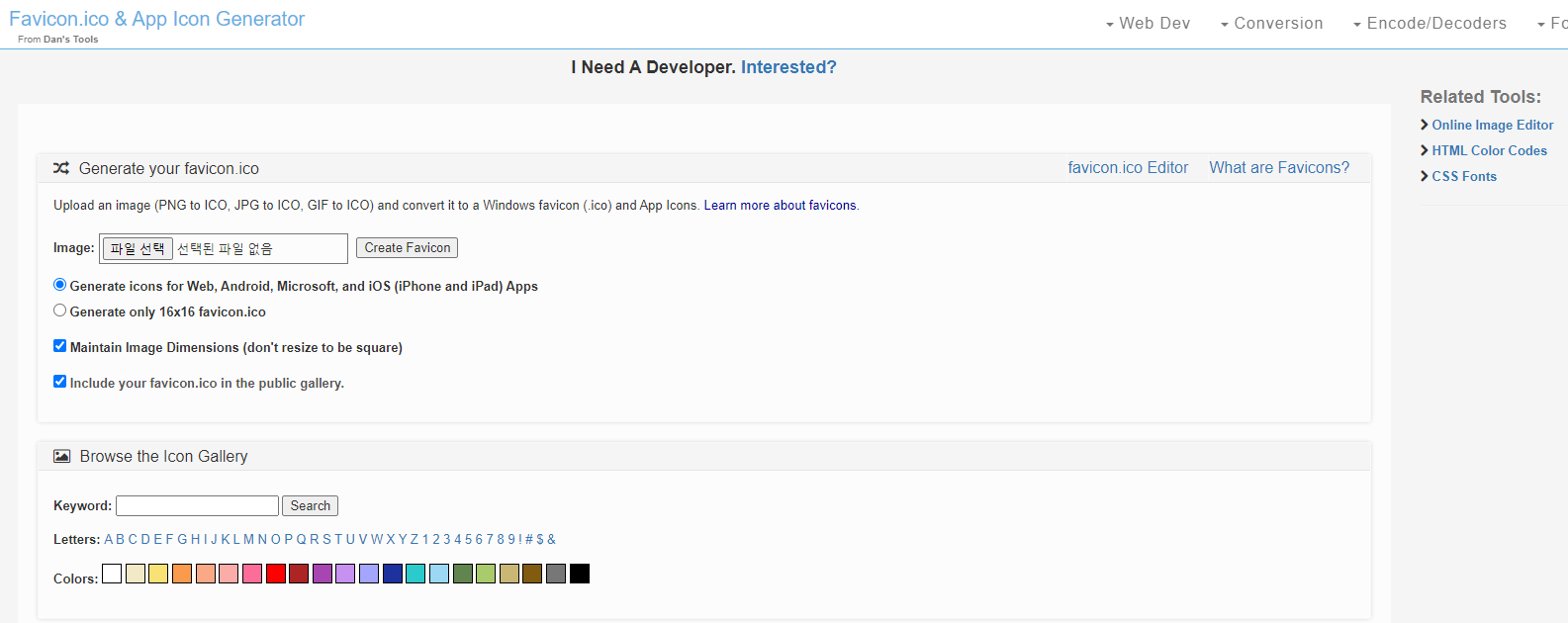
아래 사이트에 접속한다. https://www.favicon-generator.org/ Favicon & App Icon Generator Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons. www.favicon-generator.org 원하는 이미지를 넣고, Create Favicon 버튼을 클릭하여 다운로드 한다. 아래 태그를 index.html의 head태그 안에 삽입한다. 아래 페이지로 이동한다. https://fontawesome.com/v4/get-started/ Get Started with Font..