데이터를 안전하게 관리하는 방법중 첫번째로 생각나는건 암호화다.
●암호화 관련 참고 : http://www.jidum.com/jidums/view.do?jidumId=614
지식덤프
I. 데이터 안전한 교환과 저장을 위한 보안 알고리즘, 암호화의 개요 가. 암호화(Cryptography)의 정의 메시지의 내용이 불명확하도록 평문(Plain text)재구성하여 암호화된 문장 (Cipher text)으로 만드는
www.jidum.com
AES, SHA, RSA 등 다양한 방법이 있지만, AES256방식 암호화를 Vue.js에서 사용해보려한다.
1. npm install crypto-js명령어를 사용해 라이브러리르 설치한다.
npm install crypto-js2. Vue 컴포넌트의 script단에서 CryptoJS를 import한다.
import CryptoJS from 'crypto-js'3. 암호화 Key와 IV를 명시한다.
AES256 암호화 방식이기 때문에 key는 32글자, iv는 16글자로 지정해야 한다.
secretKey : 'abcdefghijklmnopqrstuvwxyzabcdef',
iv :'1234567890123456'
4. 암/복호화 메소드를 작성하여 사용한다.
encrypt(data){
const cipher = CryptoJS.AES.encrypt(data, CryptoJS.enc.Utf8.parse(this.secretKey), {
iv: CryptoJS.enc.Utf8.parse(this.iv),
mode: CryptoJS.mode.CBC,
});
return cipher.toString();
},
decrypt(data){
const cipher = CryptoJS.AES.decrypt(data, CryptoJS.enc.Utf8.parse(this.secretKey), {
iv: CryptoJS.enc.Utf8.parse(this.iv),
mode: CryptoJS.mode.CBC,
});
return cipher.toString(CryptoJS.enc.Utf8);
}5.테스트
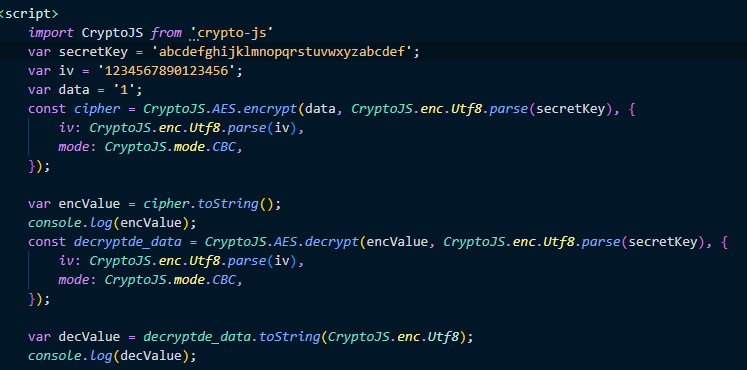
테스트 소스 :

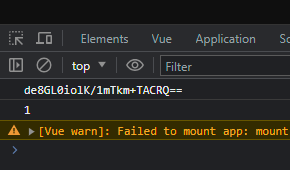
결과 :

성공!
'정리 > Vue.js' 카테고리의 다른 글
| Vue.js [Mixed spaces and tabs]에러 수정 (0) | 2023.10.25 |
|---|---|
| Vue.js npm run serve시에 [Failed to resolve loader: sass-loader]에러 수정 (0) | 2023.10.19 |
| Vue.js todo어플리케이션 favicon/font 설정하기 (1) | 2023.10.18 |
| Vue.js 싱글 파일 컴포넌트 사용법 (1) | 2023.09.26 |
| Vue Cli란? (0) | 2023.09.25 |