Vue 프로젝트를 run하기위해 명령어를 날렸지만 아래와 같은 에러가 난다.

찾아보니 싱글파일 컴포넌트의 style태그안에 있는 lang ="scss" 속성때문에 발생한 에러다.
참고 : https://yamoo9.gitbook.io/webpack/webpack/webpack-loaders/sass-loader
Sass 로더 - Webpack 러닝 가이드
앞서 웹 브라우저에서 결과를 확인했듯이 Sass를 사용해 스타일 모듈을 관리해도 번들링 되면 코드의 출처를 알 수 없어 스타일 디버깅이 어렵습니다. 이러한 문제를 해결하려면 소스 파일의 맵
yamoo9.gitbook.io
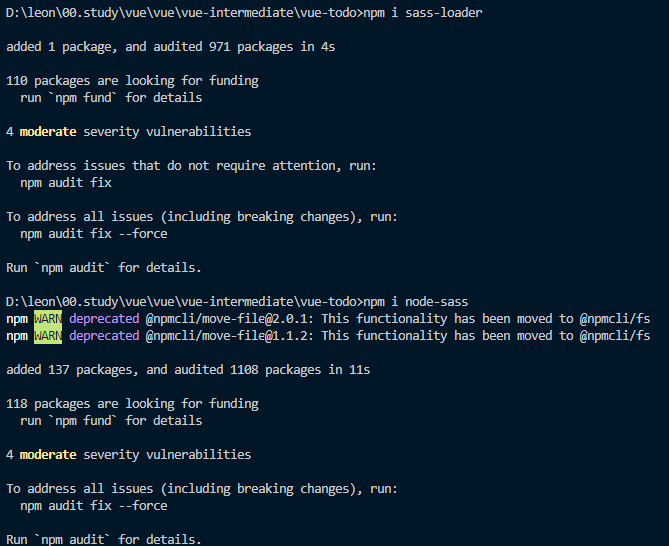
아래 두 명령어를 통해 필요한 라이브러리를 설치한다.
npm i sass-loader
npm i node-sass
설치완료. 재기동 해본다.

성공~!

'정리 > Vue.js' 카테고리의 다른 글
| Vue.js에서 AES256 암호화 사용하기 (0) | 2023.10.27 |
|---|---|
| Vue.js [Mixed spaces and tabs]에러 수정 (0) | 2023.10.25 |
| Vue.js todo어플리케이션 favicon/font 설정하기 (1) | 2023.10.18 |
| Vue.js 싱글 파일 컴포넌트 사용법 (1) | 2023.09.26 |
| Vue Cli란? (0) | 2023.09.25 |